GeoPortal v2.0 is Out
I am exhausted happy to announce GeoPortal v2.0.0 is available for download.
The biggest change was making the map library switchable from OpenLayers to the Google Maps API, something I had been thinking about and was finally kicked into motion when I saw Jason Sanford’s talk at the 2011 NC GIS Conference (and I was also able to swap several juicy pieces of code off his blog). In the head of the document, you’ll see:
1 |
|
This will have you using the Google Maps API.
Comment out that first section and uncomment the second section, and you will be using OpenLayers.
 In continuing proof that it’s better to be lucky than smart, after looking over the codebase I found I had only one instance where I was calling the map or any map library related stuff outside of a general settings js file and the map.js file that does all the lifting. Everything else - zooming, adding a marker, measuring, etc. - called named functions that invoked the needed map library related calls. I moved that one call from page.js to map.js, and suddenly all of the mapping library dependencies were isolated to two files. Hence I could make one version of those two files for Google Maps, another for OpenLayers, and it Just Worked™.
In continuing proof that it’s better to be lucky than smart, after looking over the codebase I found I had only one instance where I was calling the map or any map library related stuff outside of a general settings js file and the map.js file that does all the lifting. Everything else - zooming, adding a marker, measuring, etc. - called named functions that invoked the needed map library related calls. I moved that one call from page.js to map.js, and suddenly all of the mapping library dependencies were isolated to two files. Hence I could make one version of those two files for Google Maps, another for OpenLayers, and it Just Worked™.
Of course, nothing is every quite that easy. The main problem was the nice tools in OpenLayers that aren’t in the Google Maps library, like a layer switcher for overlays, zoom previous/next, etc.. I’ll post some code on how I did those later.
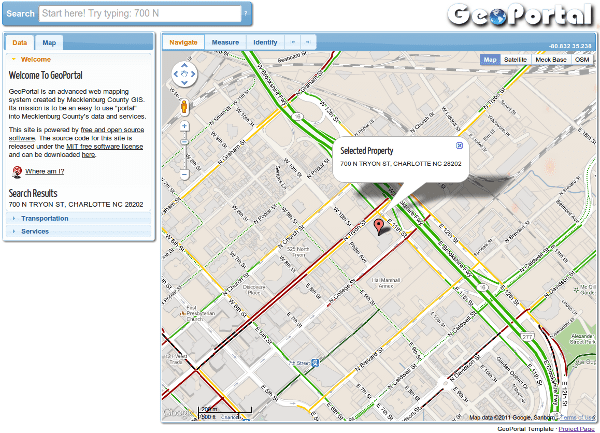
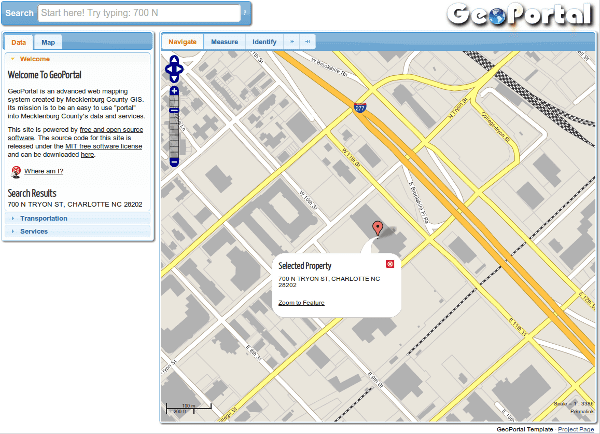
Why make the map library pluggable in GeoPortal? Each library is fantastic, but like anything, they have positives and negatives. OpenLayers can do just about anything and you can run it anywhere, but it can be heavy and slow at times (ducks). The Google Maps API is extremely fast and has lots of built-in goodies like traffic and bike lanes and streetview, but the feature set is more limited and you can’t use it internally unless you cut Google a check. Now with GeoPortal 2.0 you can select the mapping engine most appropriate to the task.
There were lots of other changes, most of which I’ve forgotten (v2.0 has been my other, other, other, other project this past month), but here are a few odds and ends:
- It doesn't use jQuery UI Layout anymore. Instead it uses some creative absolute positioning of the main page content containers (header, aside, footer, map, toolbar). It scales correctly with no JavaScript involved, is easier to make print and mobile layouts, and it ditches a 33kb library.
- HTML5 elements are used, so I stuck the HTML5 shiv library link for those still rocking IE<9.
- Tons of code cleaning. The page layout was made from scratch, as were the GM files, and everything else as tidied up. It feels faster, particularly with the GM mapping library. I'm starting to suck less at jQuery.